CSS sendiri adalah singkatan dari Cascading Style Sheet , nah fungsinya adalah untuk mendeskripsikan format , warna , dan ukuran dari HTML itu . Style sheet mendeskripsikan bagaimana HTML itu akan terlihat dan terbaca dalam browser. Nah dalam postingan MENGENAL PENGERTIAN DAN DASAR DARI CSS KODE ini kita akan berkenalan dari dasarnnya terlebih dahulu.
Oke sekarang ada sebuah kode HTML dasar bisa sobat coba simpan ,
<!DOCTYPE html!>
<html>
<head>
<title> BELAJAR CSS </title>
<style type="text/css">
/*
body {
background-color: #99FFCC;
}
#header {
clear: none;
height: 75px;
width: 1000px;
background-color: #FF0000;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
}
#wrapp {
clear: both;
height: 500px;
width: 1000px;
}
#kontenwrapp {
clear: none;
float: left;
height: 1000px;
width: 700px;
background-color: #CCFF00;
}
#wrapp .sidebar {
clear: right;
float: right;
height: 1000px;
width: 300px;
background-color: #00FF99;
}
*\
</style>
</head>
<body>
<div id="header">HEADER</div>
<div id="wrapp">
<div id="kontenwrapp">ISI DARI WEB PAGE </div>
<div class="sidebar"> SIDEBAR WEBPAGE </div>
</div>
</body>
</html>
simpan dengan format HTML dan buka dengan browser , jangan lupa hilangkan kode yang saya kasih tanda merah dan lihat hasilnya . Keberadaan CSS dalam HTML tersebut setelah tag <style> dan di akhiri dengan tag penutup </style> dalam contoh diatas untuk kode CSS saya kasih warna biru.
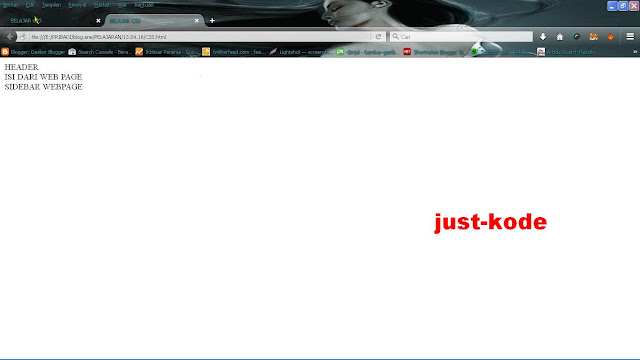
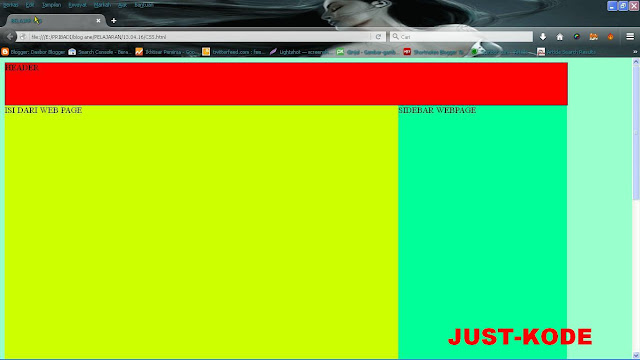
Hasilnya akan tampak seperti foto berikut ini , coba sobat simak perbedaan dua foto ini
 |
| tanpa CSS |
 |
| menggunakan CSS |
Nah disini yang Saya katakan kalau CSS adalah kulit dari kerangka web page . Nah sudah pusingkan sobat hehehee ,,,, oke di post selanjutnya kita akan berkenalan dengan CSS lebih jauh lagi semoga bermanfaat ya sobat.