Halo sobat semua, sekarang kembali kita berkenalan dengan si kode html kali ini kita coba membuat sebuah tabel dengan bekal kode html. Tabel sendiri sangat berguna dalam pembuatan web , selain untuk mempermudah pengunjung web kita juga untuk menyimpan data tabular dalam web kita.Ada banyak sekali tag yang terkait dengan tabel dan untuk memulainya diawali dengan tag <table> dan ditutup dengan tag </table>.
Sebuah informasi dalam tabel diatur dalam kolom dan baris, jadi tag yang digunakan untuk membuat baris didalam tabel adalah <tr> dan ditutup dengan tag </tr>. Setelah itu kita akan membuat kolom dengan menggunakan tag <td> dan ditutup dengan </td> . jadi nanti dalam kombinasi html dalam pembuatan table didalamnya terdapat tag tadi.
Bagaimana denngan kolom kedua dan berikutnya kita tinggal mengulangi langkah diatas dan dalam isian kolom kita isi sesuai informasi yang akan dimasukan. Nah selanjutnya yang kita perlu pahami bahwa sebuah tabel juga memerlukan kepala untuk judul dan badan untuk informasi di didalamnya juga untuk mempermudah kita dalam memperindah tabel yang kita buat. Untuk itu kita buat tag <thead> dan <tbody> letakan didalam tag body.
Bagaimana menyatukan dua kolom ? Untuk menyatukan gunakan atribute "colspan" dan jumlah kolom yang akan digabungkan jadi setelahnya untuk menggunakannya bisa dilihat pada contoh di bagian bawah artikel ini.
Mempercantik dengan menambahkan atribute "style" di setiap awal tag yang akan diubah warn , ukuran , garis tabel , dan lain sebagainya seperti pada contoh dibawah ini.
contoh :
<!DOCTYPE html!>
<html>
<head>
<title>BELAJAR MEMBUAT TABEL DENGAN HTML</title>
</head>
<body>
<table border="1px">
<thead>
<tr> <th colspan="2" style="font-family: Verdana;font-size:25px;color:blue" > BELAJAR </th>
</tr>
<th style="color:green;font-size:15px">BIKIN TABEL</th>
<th>HTML </th>
</thead>
<tbody>
<tr>
<td style="color: yellow">KOLOM PERTAMA BARIS 1</td>
<td>KOLOM KEDUA BARIS 1</td>
</tr>
<tr>
<td>KOLOM PERTAMA BARIS 2</td>
<td>KOLOM KEDUA BARIS 2</td>
</tr>
</table>
</tbody>
</body>
</html>
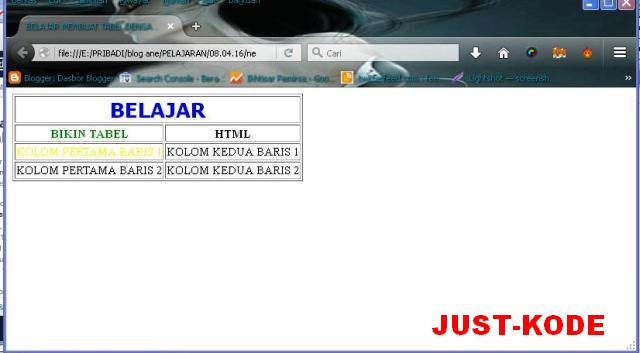
Simpan kode diatas dengan format html menggunakan notepad , setelah itu coba buka dengan browser sobat maka jadinya akan seperti gambar berikut ini!
Mudahkan sobat ?? Semoga bermanfaat ya..


0 comments:
Post a Comment