Hai sobat bagaimana kabar ? semoga sehat selalu , kembali pada belajar dasar html, setelah kemarin kita tahu struktul awal dari sebuah webpage dalam postingan BELAJAR HTML DASAR , MEMBUAT WEB PAGE SEDERHANA dari kode dasar html mari kita coba menambahkan beberapa element lagi dalam kode html kita selain paragraf.
MENAMBAHKAN UNORDERED LIST DAN ORDERED LIST
Untuk menambahkaN list dalam page sebaikanya kita tahu dulu makna dari masing masing kode tersebut, penempatan , dan contoh penggunaanya.
list => Atribut yang digunakan untuk membuat daftar juga sub daftar dalam postingan web kita. Daftar menurun bisa seperti dalam huruf , angka , angka romawi dan simbol - simbol lainnya. kode tagnya <li>
ordered list => Kode atribut untuk membuat daftar berurutan dimana setipa daftarnya terdapat angka pada awalnya dengan kata lain dengan nomor urut. Untuk kode ordered list menggunakan tag <ol> </ol>, pada bagian daftarnya menngunakan tag <li> </li>.
Unordered list => Kode atribut untuk membuat daftar list yang tidak menggunakan angka pada awalnya dengan kata lain tidak menggunakan nomor urut. Kodenya <ul> </ul> dan dalam setiapa bagianya menggunakan tag <li> </li>
Definition List => Kode atribut untuk membuat daftar lebih menjorok kekanan jadi seperti di kamus, istilah atau bahasa. Penempatanya pun sama namun tidak ada penomeran urutan dalam hasilnya . Kode yang digunakan adalah tag <DL> </DL> untuk judul atau daftar yang dibuat, <DT> </dt> untuk istilah , <DD> </DD> untuk definis dan penjelasan lebih rinci tentang istilah yang kita buat.
contoh kode :
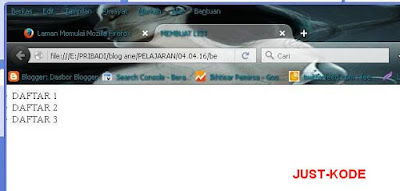
LIST: tag <li> DAFTAR </li>
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT LIST </title>
</head>
<body>
<li>DAFTAR 1</LI>
<li>DAFTAR 2</LI>
<li>DAFTAR 3</li>
</body>
</html>
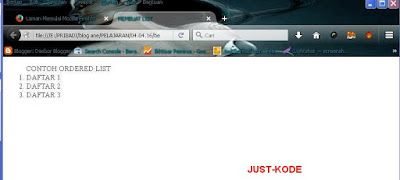
ORDERED LIST: tag <ol> <li> </li> </ol>
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT LIST </title>
</head>
<body>
<ol> CONTOH ORDERED LIST
<li>DAFTAR 1</LI>
<li>DAFTAR 2</LI>
<li>DAFTAR 3</li>
</ol>
</body>
</html>
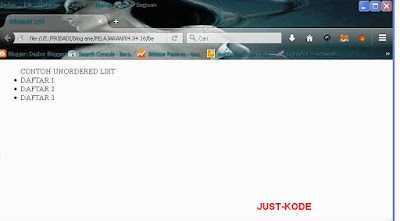
UNORDERED LIST : tag <ul> <li> </li> </ul>
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT LIST </title>
</head>
<body>
<ul> CONTOH UNORDERED LIST
<li>DAFTAR 1</LI>
<li>DAFTAR 2</LI>
<li>DAFTAR 3</li>
</ul>
</body>
</html>
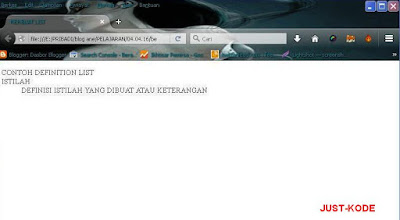
Definition List : tag <DL> <DT></DT> <DD></DD> </DL>
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT LIST </title>
</head>
<body>
<DL> CONTOH DEFINITION LIST
<DT>ISTILAH </DT>
<DD>DEFINISI ISTILAH YANG DIBUAT ATAU KETERANGAN </DD>
</DL>
</body>
</html>
dan jika ingin menggabungkanya dengan pragraf , gambar dan link kita tinggal menerapkan dan menggabungkannya, sebagi contoh kode ada gambar dalam daftar masukan kode <img src="url gambar " > letakan diantara tag <lil> </li> begitu pula dengan link.
bagaimana sobat mudah diterapkan bukan , semoga bermanfaat ya ! Jangan sungkan untuk bertanya.






0 comments:
Post a Comment