MENGENAL KODE TAG DIV DAN SPAN DALAM HTML
Hai sobat , tag div bisa dibilang sebagai wadah , dan didalam body tentunya untuk membuat header , side bar dan lain sebagainya anda bisa menggunakan tag ini. Div berarti " division" , tag div nanti akan berkaitan dengan kode css yang kita punya untuk memperindah serta merubah ukurannya.
contoh penggunaan tag div pada web page:
simpan kode html berikut ini dengan format html menggunakan note pad lalu buka pada browser sobat ,
<!DOCTYPE html>
<html>
<head>
<title>Result</title>
</head>
<body>
<div style="width:50px; height:50px; background-color:red"></div>
<div style="width:50px; height:50px; background-color:blue"></div>
<div style="width:50px; height:50px; background-color:green"></div>
<div style="width:50px; height:50px; background-color:yellow"></div>
</body>
</html>
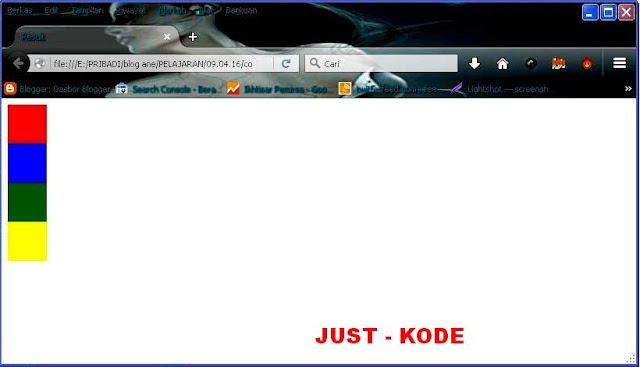
hasilnya akan seperti gambar dibawah ini sobat !
Nah kalau div membagi bagian - bagian web page beda lagi dengan tag <span> atau span. tag "span" memungkinkan kita untuk mengontrol styling untuk bagian yang lebih kecil dari web page yang kita buat seperti text atau sebagainya. Semisal dalam suatu paragraf kita ingin membuat kata pertama tebal atau cetak miring maka gunakan tag span sebelum kata yang digunakan kemudian tutup dengan tag penutup.
contoh :
<p>MAKAN <span style="color; red"> NASI MERAH </span> DIPANCI </p>
maka kata diantara <span> dan </span> akan memiliki warna merah.
sekarang mari kita coba membuat sebuah web page dengan kombinasi <div> dan <span> juga beberapa kombinasi lainnya.
- menaruh link dalam div
=>> <a href="url website "><div></div></a>
- merubah style div , anda juga bisa mengganti dengan atribute comand lainnya
=>> <div style="width:50px; height:50px; background-color:yellow"></div>
- menaruh span dalam paragraf , head , dan div
=>> <p> coBA <span SPAN TULISAN INI </span>
=>> <h1> coba span <span style="color:red">tulisan ini </span></h1>
=>> <div style="width:728px; height:90px; background-color:red"> TULISAN WARNA MERAH<span style="font-size:30px;color:blue">TULISAN INI BERWARNA BIRU KARENA TAG SPAN </div>
contoh kode :
<!DOCTYPE html>
<html>
<head>
<title>Result</title>
</head>
<body>
<h1> coba span <span style="color:red">tulisan ini </span></h1>
<a href="ustkode.blogspot.com"><div style="width:50px; height:50px; background-color:red">TULISAN INI MENGANDUNG LINK </div></a>
<div style="width:50px; height:50px; background-color:blue"></div>
<div style="width:50px; height:50px; background-color:green"></div>
<div style="width:728px; height:90px; background-color:red"> TULISAN WARNA MERAH<span style="font-size:30px;color:blue">TULISAN INI BERWARNA BIRU KARENA TAG SPAN </div>
</body>
</html>
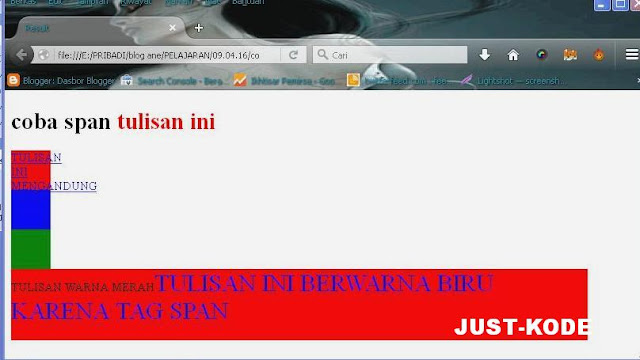
dan lihat hasilnya seperti dibawah ini sobat
mudah kan sobat semua , semoga bermanfaat jangan sungkan bertanya ya atau kalau ada yang salah silahkan di kritik dalam kolom komentar sampai jumpa!!



0 comments:
Post a Comment